Service Status
Overview
Knowing the status in real time of your services is vital for service desk teams. Whenever there is an incident, whether it is a down time or degraded performance, a flood of requests will come to your service desk.
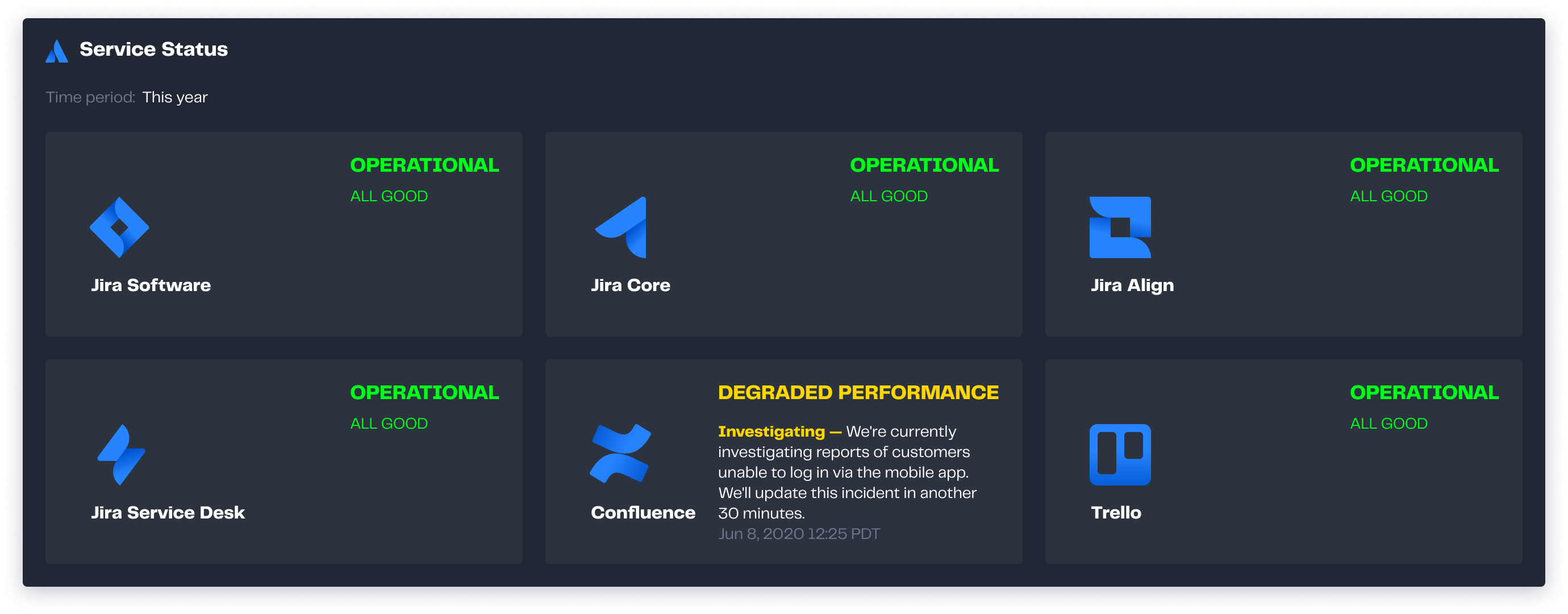
This gadget displays in real time the status of your services. So your team can get ready to keep customers on the loop, and communicate the incident situation with a consistent message. Show up to six services and clearly differentiate the status (operational in green, degraded performance in yellow, partial outage in orange, major outage in red and under maintenance in blue).

Configuration
Name your gadget meaningfully, so everyone knows at a glance what it is about and when to use it. Fill out the rest of the fields as applicable, namely:
The datasource, select a Statuspage datasource (see Add and Manage Datasources).
The Statuspage page where your components are located. A component represents each of the separate infrastructure or functional part of your service.
Finally, indicate if you want to use the current settings for all the compatible gadgets in the dashboard. This option eases the pain of configuring one by one the rest of the gadgets with the same default configuration
Integrations
:statuspage:
We are working on our growing catalog of Dashboard Gadgets: KPIs and Metrics and Dashboard Integrations: Supported Products, but contact us you want us to expedite a specific one, visit our Help Center.
Dashboards
This gadget appears in the following dashboard: IT Service Management Team template.